Overview
My ultimate goal is to identify the most difficult parts of choosing a daily aesthetic and better understanding the process of choosing a makeup look for the day. There are so many makeup looks and combinations possible that it seems extremely difficult to narrow down a look. Especially for people who are new to makeup, the vast world of makeup seems so daunting. With an oversaturated market on the Eurocentric beauty, makeup may seem daunting to POC and those who don't fit those standards. I hope to design a tool to help people simplify their search time when trying to learn a new makeup look.
Serendipity Beauty
Personalized makeup browsing application
Timeline: Oct. - Dec 2020
Tools: Figma, Canva
User Research Question
After conducting a contextual inquiry on a participant, I learned that people prefer to use different sources of media for inspiration. When my participant was trying to find a certain makeup look, she ran into some difficulties with the amount of photos that were available. There were a few photos that she liked, but she ran into another problem as she did not have the colors available in her makeup collection. Another time, she said that she really liked a look but she knew that it would not work well on her hooded eyelids. These issues would be a big problem for people who are new to makeup and don’t have a big collection. This is also a problem for people with differing facial features. Most makeup looks are catered towards Eurocentric beauty standards — double eyelids — and there are fewer photos for people with monolids or hooded eyelids.
It seemed like these problems caused a delay in her search time, so I wanted to find a way to revise the problem at hand. With these challenges in mind, I have reevaluated the ultimate goal of this to how online resources can help assist people who want to get better at makeup in an inclusive and convenient way.
It’s important to study this question that I want to address because I want to help combat the key difficulties for makeup beginners. It can help them decrease their search time and can ultimately make makeup more convenient and accessible for them. The research that I will conduct will be helpful in understanding this problem because then I will be able to get insights from a range of makeup users with different experience levels. I will be able to understand this problem at a broader scope. This research can possibly help me find solutions to the challenges that my participants encountered during the contextual inquiry.
Creating a Persona
After conducting interviews on three participants of different expertise levels, I created a persona based on a mixture of their responses.
-
Her pain points are based on a mix of all my previous participants. Isabella has a hard time finding looks that are catered for her facial features and wishes. In addition, she is new to makeup and only has a limited supply. Sometimes, she doesn’t have all the tools possible to recreate some of the tutorials.
-
Isabella’s desire to utilize inclusive online resources for makeup inspiration has been created based on the challenges that my participants had faced. She wants to find a more positive space for makeup users so that they can confidently and conveniently grow in their skills. She is looking for an easy way to find makeup tutorials based on her features and off the makeup that she already owns.
-
The scenario was based on a mix of the participants. Isabella is ready to go on a night out and is experimenting more with her looks. She is looking for a good tutorial so that she can easily learn the techniques while utilizing the makeup she already owns.

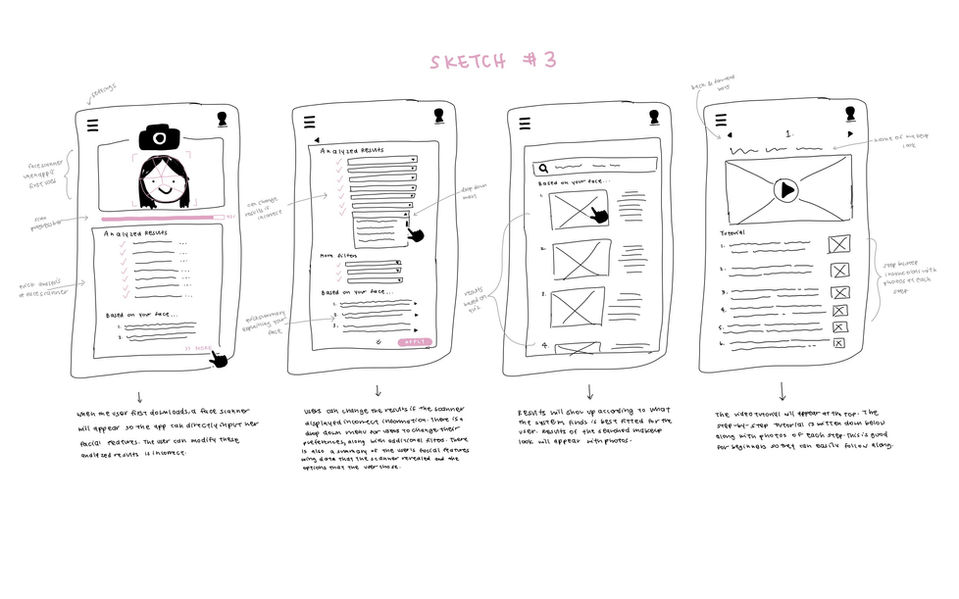
Design Goals to Sketches
-
People who are beginners at makeup shouldn't have to worry when browsing for a makeup look. This prototype can also simplify their search time. A face quiz can help curate a feed that will assess the needs and preferences of the user. The feed will automatically filter for results that fit the results from the quiz.
-
When searching for a particular makeup look, the user can easily find looks that fit their facial structures. This will benefit users, because this can help inspire people to practice their makeup skills even more. Instead of altering makeup looks to fit their eye shape or skin color, the user will automatically be redirected to photos that match their eye shape and skin color. Instead of focusing on what would fit their face, they could focus more on the actual techniques to better their makeup skill.
-
The tutorials are displayed with a video at the top. Then the products are clearly listed with hyperlinks for users to purchase if they don’t already have the item on hand. Then, a step by step tutorial is written alongside photos so that users can follow along after watching the video. This will help users who don’t want to keep rewatching the video, and just need a quick reminder of the next step.
The overall goal of this prototype was to create a more inclusive and convenient way for makeup users to find makeup inspiration. Ultimately, this will hopefully inspire more people to gain a healthier relationship with makeup and to help them practice their skills. Instead of only finding the normal beauty standardized face on every other app, this prototype will combat society’s beauty standards and be more inclusive of all skin colors, skin types, eye shapes, and more.
High Fidelity Prototype
My final Figma prototype was mainly based on my second sketch, but took a bit of inspiration from my third sketch as well. The only detail I took from my third sketch, was the layout of putting the video at the top of the page. I thought this layout would be more organized than having the video embedded towards the bottom of the page.
My design drew inspiration from Function of Beauty, which is a hair care subscription service that tailors hair products made just for their customers. First time users will be asked to take a quiz on their hair types and preferences. The results from this survey will be used to create a customized hair formula just for them. They have now expanded their services to skin and body care as well. I thought about using this, but for makeup users. The quiz results can curate a feed that is personalized just for each individual, and can hopefully promote a more positive environment.
My final prototype drew a lot of inspiration from Pinterest. I decided to go with round cornered photos because the design is easy on the eyes and makes it easier to process the information. Pinterest also rounds their corners and this appeals to many users. In my prototype, I also included saved folders that would make it easier for users to navigate to their favorite photos. Folders will help them organize their photos into specific categories. This is similar to how Pinterest allows users to create boards to save their pins. I am an avid user of Pinterest and I really enjoy this design and how they help us keep track of our photos.
The prototype I created was a mobile application that makeup users could utilize to find makeup looks that are best suited for their own face. It includes a quiz that will help the user target their main makeup goals, and the results will curate a personalized feed just for them.

👋Click here for an interactive prototype👋
Results and Takeaways
To evaluate my product, I acquired a participant to help me test the usability of my Figma prototype. Due to the time constraint and COVID circumstances, I had conducted a Zoom interview with a mutual friend. To avoid biases, I did not want to interview a direct friend or family member. I gave them some background information about the application and told them that this prototype is a personalized makeup application for makeup users and for those who are generally interested in makeup.
After identifying the minor, serious, and critical issues with my prototype, I compile a list of appropriate changes I would make in the future.
-
I would change the layout of the quiz so that it would include photos of each option. This would help users better understand what skin color/type they have. Adding photos can help clarify each option, especially for those who do not know which category their face fits into. The text option is an inconvenient problem that might discourage users from using the app, so this change could ensure that users are feeling like their problems are being addressed right away.
-
I would also change the text style of the hyperlinks. Instead of just underlining it, I would change them so that the text is blue. If I followed the hyperlink standard across all platforms, this would make the links much more obvious to the users.
-
I would also change the amount of white space I have and text size. My participant expressed their concerns of the application looking “too simple” and advised me to add some color. In addition, they had a hard time reading the text and had to squint. While white space is minimalist and aesthetic, my interface was just too plain. Adding pops of color would make my interface much more fun and eye catching.
-
I would also change the heart function on each tutorial page. My participant was struggling to find the purpose of it. The placement of the button and lack of text made it seem like it was just an icon as opposed to a button with an actual feature.